How to add hidden fields in your surveys and forms
Survey Methods

Maria Correa
Mar 27, 2024
Hidden fields in survey forms are a powerful tool that allows you to identify users without having to ask them directly. This is accomplished by incorporating any data that you have previously collected on the users into the survey. This streamlines the process for the user, and also allows you to personalize the survey to their specific needs, thereby increasing the likelihood of generating valuable, actionable insights.
In this order of ideas, hidden fields are useful and can save time. You may already have a lot of user information like names, emails, and job details. Therefore, there's no need to ask for this information again in your survey. Instead, these fields can help link existing data to user responses.
Understanding Hidden Fields
As mentioned before, hidden fields are a feature that allows you to use data you already have. Still, also you can track information about your respondents, and make your surveys more personal.
What to use hidden fields?
Track the source of respondents (social media channels, for example)
Segment your audience for deeper insights and analysis
Customize your survey to make it even more personal
What information is collected with hidden fields?
Name
Email
Job position
Traffic source
Date
Age
and many more
Add hidden fields using no-code
Add your data directly to the URL shown to your users or mobile app. Users won’t need to bother with anything other than answering your most important questions. Below we will show you how to do it from Told.
For the widget in-app or website
Install the Told SDK on your website/application.
Set up the hidden fields in the code using our SDK.
Here’s an example of the code:
const user = { name: 'Jon', email: 'jonDoe@gmail.com' } told('addHiddenFields', user);
From now on, when a user responds to one of your surveys, you’ll see user’s hidden fields in the report. Just like this

In a survey shared by link
Add the data directly to the URL.
In this example, I will add to hidden fields, the name and email of my user:
https://app.told.club/survey/${surveyID}/voting?name=toto&email=toto@toto.com
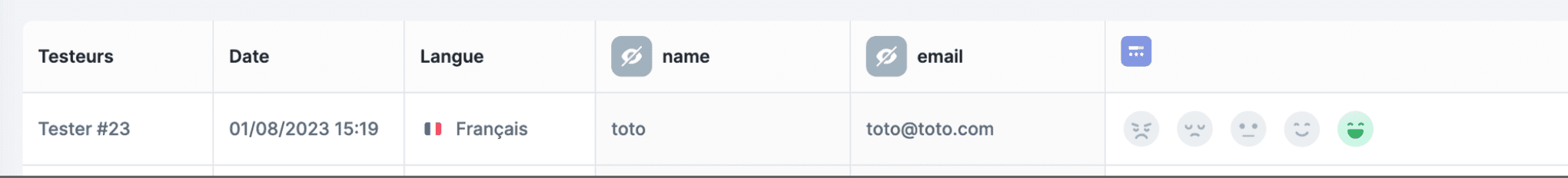
From now on, when a user responds to one of your surveys, you’ll see the user’s hidden fields in the report.
What will data collection look like?
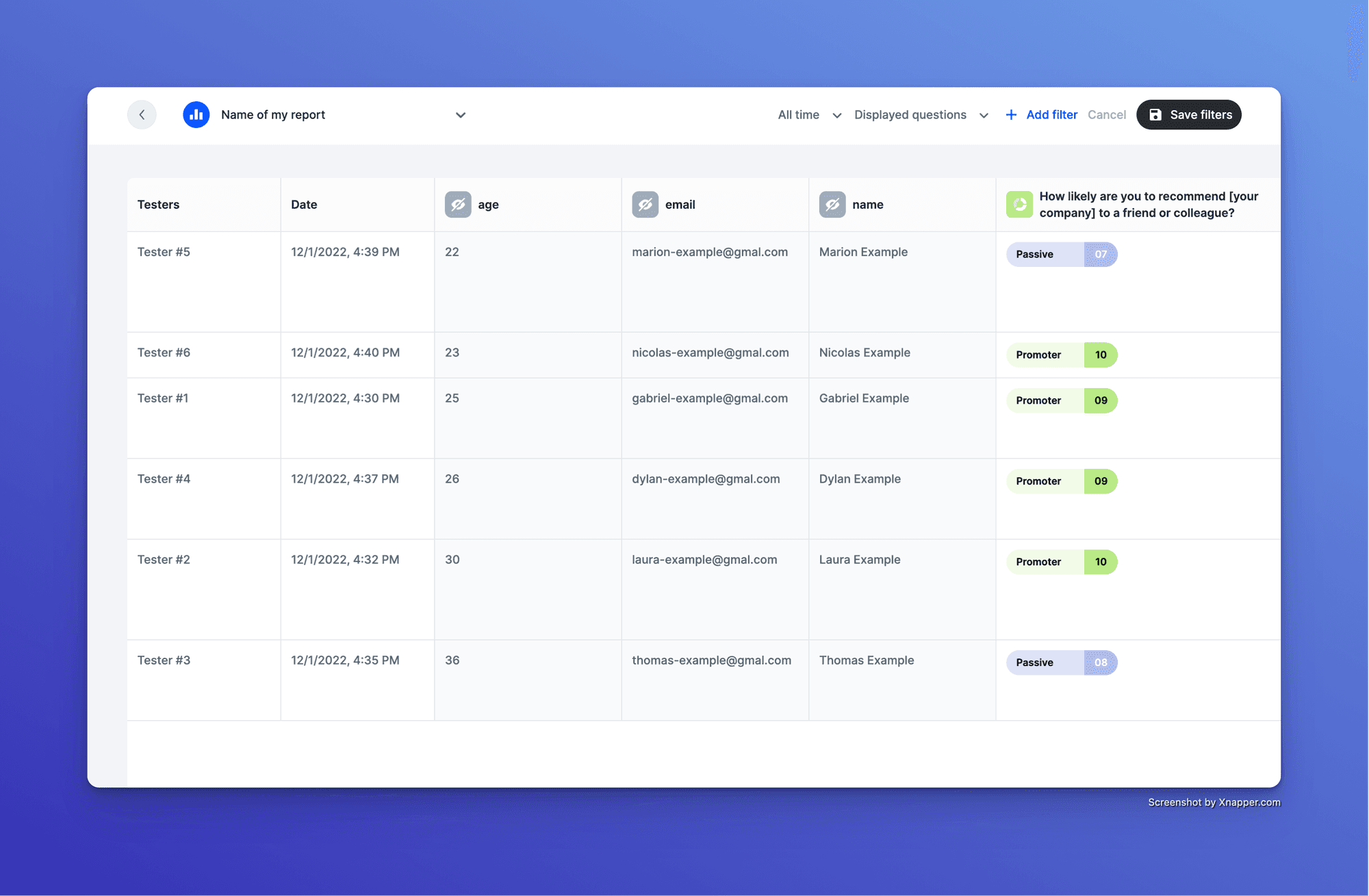
In your Responses tab, you can see each answer submission and its hidden field data. If you already have data associated with your product, you can track it and add it to your table view thanks to your hidden fields.
In the report table, you can see your answers from the hidden fields. Just like this:

Filter your hidden fields
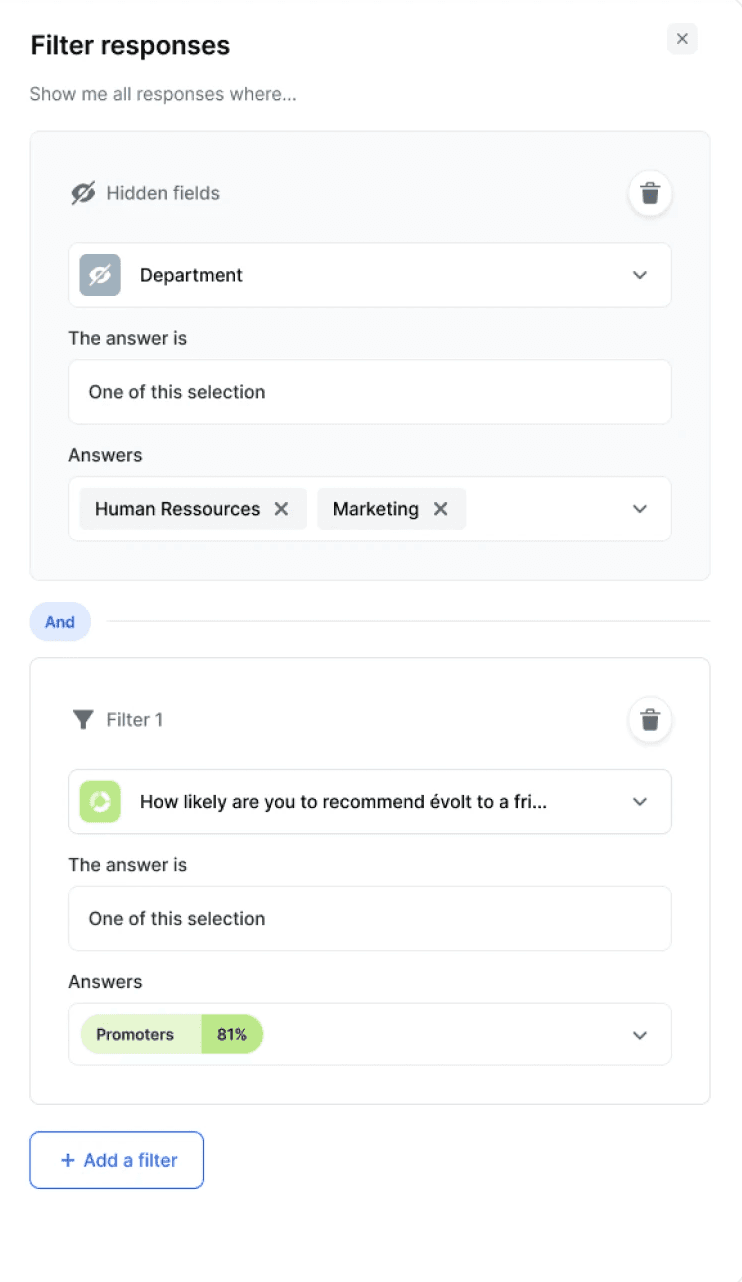
Send your survey with hidden fields like name, job position, and department. This will allow you to better categorize and understand the responses with context. After you have collected all the answers, you can then proceed to use the filters feature. This will allow you to sort the data and isolate answers based on various criteria.
For instance, if you are particularly interested in feedback from the marketers or designers, you can adjust your filters to only display answers from these specific roles. If you want to further analyze the data or need to present it to other stakeholders, you can create custom reports. This allows you to save filtered data for future reference and makes it easier to share insights with others.

Conclusion
Hidden fields, as we've explored, offer a powerful tool to explore the quality and the utility of the data collected through surveys and forms without compromising the user experience. The benefits of integrating hidden fields into your data collection are in general:
Time efficiency and user convenience: By setting up hidden fields with data you already have, you save your users time, making it more likely they complete your surveys.
Enhanced data accuracy: Reduce manual input from users to minimize the risk of errors, and ensure the data you collect is reliable.
Personalized user experience: Create your questions based on existing data to make the survey experience feel more personalized and engaging for the user.
Strategic data analysis: With the ability to segment and analyze your audience based on the detailed data collected through hidden fields, your insights are deeper and more actionable.
With Told.club you can create no-code surveys adding hidden fields fast and easy. Whether it's for gathering feedback directly from your website, enhancing your in-app surveys, or creating a more dynamic and interactive form of customer engagement, we provide the tools you need to make data collection effortless and efficient.
Let told.club guides you through every click and every insight. Because when data collection is made this easy, the only question left is, what will you discover next?







